
|
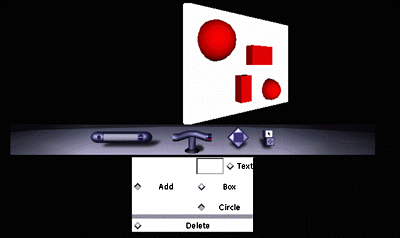
| Figure 1. View of the White Board example |

|
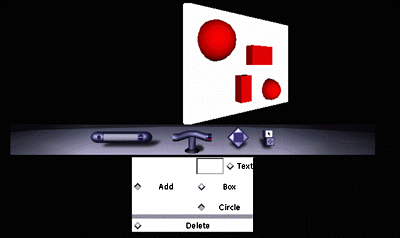
| Figure 1. View of the White Board example |
The whiteboard example has two components, a 3D scene running in a VRML browser, and a set of 2D controls in a Java Applet. The Applet is controlling the scene through the EAI by adding and deleting objects on the whiteboard. Interaction with the 3D scene can be used to indicate which object to delete, or the extent and placement of new objects.
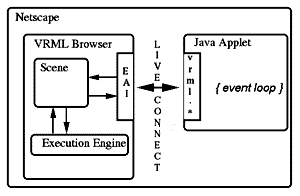
In actuality, what is happening is that the 3D scene is running under a VRML plug-in under Netscape, and it shares a HTML frame with a Java applet. The applet can get a reference to the VRML browser using Netscape's LiveConnect, and then can use the EAI to call functions that operate on the scene, see Figure 2.

|
| Figure 2. Overview of Communication within Netscape |
The set of functions that the applet can call through the EAI is very similar to the standard Scripting Interface for Java. It has functions such as:
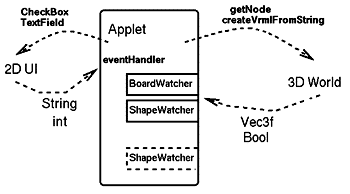
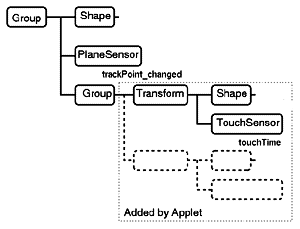
The VRML execution engine then proceeds as normal, but it activates the relevant callbacks when necessary and the applet updates independently based of the results of those callbacks. For the whiteboard example the relationship between the update loops and the combined user-interface they create is shown in Figure 3. The scene graph contained within the VRML browser is outlined in Figure 4.
 | 
|
| Figure 3. Update loops of the whiteboard example | Figure 4. Whiteboard example scene graph |
In the example, when the applet starts it does two things: first it gets a reference to the empty whiteboard group node, which is where the whiteboard elements will be added, and second it gets a reference to the PlaneSensor that monitors the whiteboard geometry and registers a callback on the trackPoint_changed event out. The callback is created using a separate class, BoardWatcher, that extends the EventOutObserver interface as defined in the EAI. The 2D interface is then created from CheckBoxes and TextField widgets, and these generate events that are handled by the applet's own handleEvent method.
Once running, clicking upon the whiteboard in the VRML scene causes an event to be sent to the BoardWatcher object. If the 2D interface is set to "Add" mode, then a new object is added into the scene with the createVrmlFromString call. This adds a new whiteboard element which consists of new piece of geometry (box,sphere or text), and a TouchSensor into the scene. The addition is done by sending the, by sending them to the addChildren eventIn of the whiteboard group node. A new callback is established with the ShapeWatcher class, which returns whether the new object is being touched.
A collection of objects can be added to the whiteboard, each of which will return an event when it is clicked on. These events are ignored when the 2D interface is in "Add" mode, but when in "Delete" mode they cause the applet to remove the element that sent the message.
The development of the EAI is the responsibility of a VRML working group. They are overseeing the creation of a proposed extension to the VRML97 specification.